반응형
블로그에 쿠팡파트너스 배너 삽입하는 순서
블로그에 쿠팡파트너스 배너를 삽입하기 위해 다음의 순서를 따릅니다.
- 쿠팡파트너스 페이지에서 배너 생성 → 파트너스 코드 생성
- 티스토리 블로그 '배너 출력' 플러그인 추가
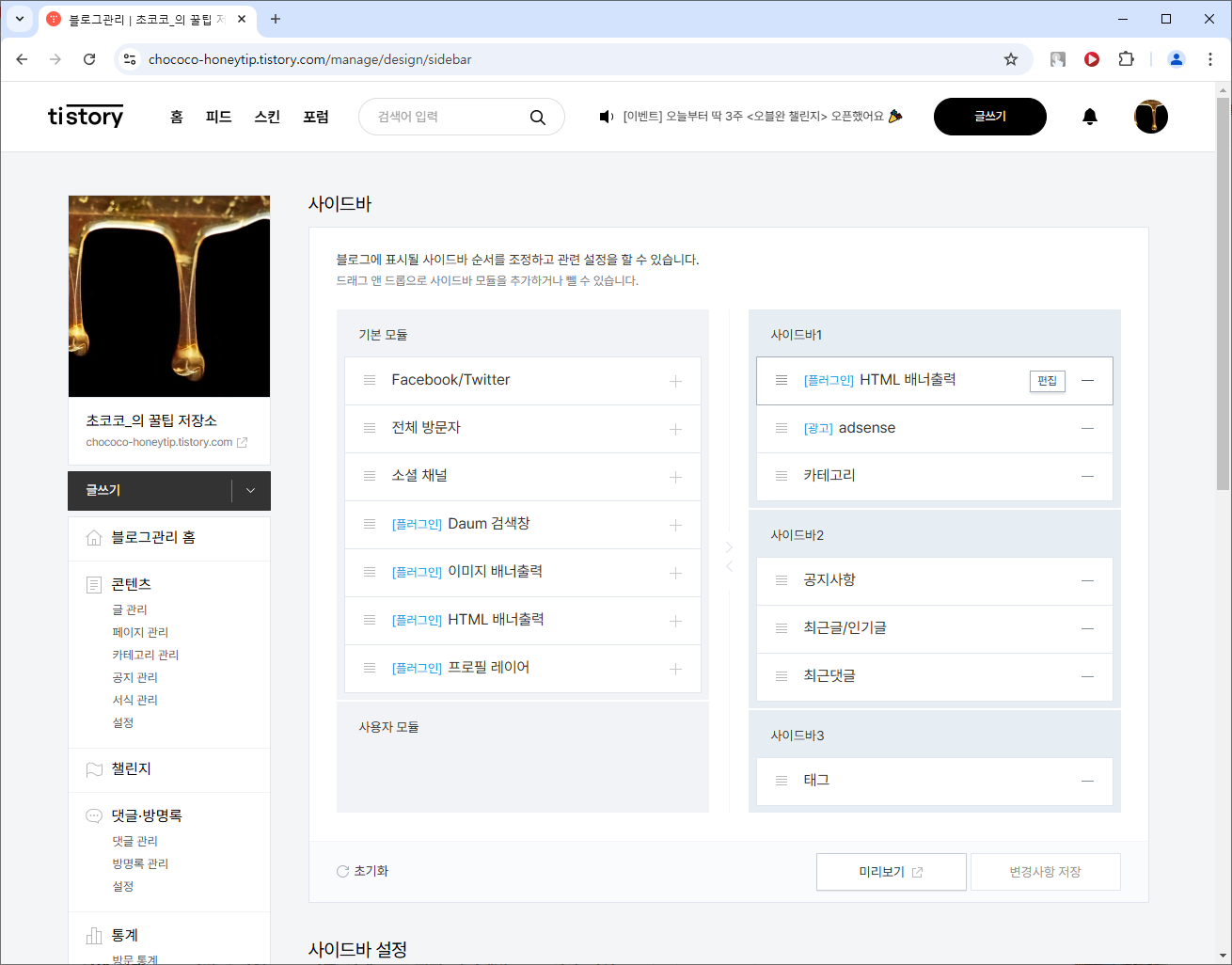
- 티스토리 블로그 사이드바 메뉴 - HTML 배너출력 사이드바 추가
- HTML 배너출력 사이드바에 파트너스 코드 적용
- 블로그에 어울리게 사이즈, 위치 조절
따라가기
1. 쿠팡 파트너스 사이트 접속, 로그인

2. 상단 메뉴 : [링크 생성 - 다이나믹 배너] 클릭

3. [+ 배너 생성] 메뉴 클릭

4. 배너 만들기 화면으로 이동된다.

5. 배너제목, 배너 타입, 배너데이터, 크기 등을 적절히 설정한다.

6. [배너 만들기] 버튼 클릭, 하단에 [파트너스 코드]가 생성된다.


7. 티스토리 블로그 관리 메뉴에서 [플러그인] 클릭

8. [배너 출력] 플러그인 찾아서 적용



9. 티스토리 블로그 관리메뉴에서 [사이드바] → [HTML 배너출력 플러그인] + 클릭


10. 우측 사이드바에 생성된 [HTML 배너출력] 편집 클릭 후 위에서 생성한 파트너스 코드 적용


11. 적용된 쿠팡파트너스 배너 확인 후 배너, 크기 위치 조절 필요하면 조절 후 재적용

배너 높이, 너비 등 크기 조절은 쿠팡 파트너스 배너 생성 채널에서, 삽입 위치는 티스토리 블로그 사이드바 메뉴에서 설정 가능하다.
이상 티스토리 블로그에 쿠팡 파트너스 배너 삽입하는 방법을 알아보았습니다.
반응형
'블로그' 카테고리의 다른 글
| 블로그 방문 수 높이는 제목 짓기, 유입 높이는 TIP (0) | 2024.04.09 |
|---|

댓글